嗨!昨天做好首頁的圖片輪播了
可能大家會疑惑
其實我個人習慣是把前端頁面都做好後,再一次處理資料串接的部分,
每個工程師會有自己的開發習慣~
那目前純畫面我都會先塞假資料,到時候再一併處理
之後會有一篇專門寫串接api的文,想要同時做畫面+串api的人,可以參考那篇
這次要用 List組件來完成

一樣挑一個範例來改
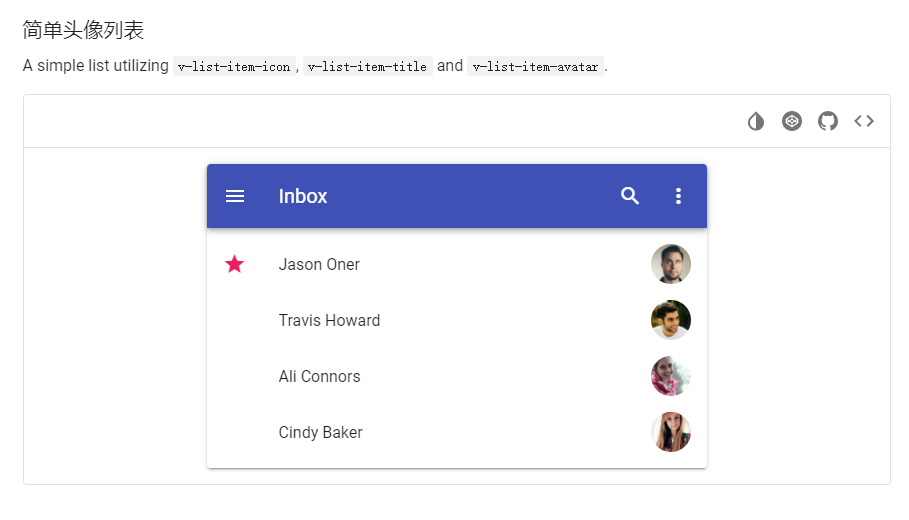
下圖這個就蠻適合的,我需要的條件如下:

ok~ 那一樣先把範例程式碼塞進去看看
因為預設的data參數都用 item 命名,所以這邊改一下
把本來 carousel組件 的 item 改名成 carouselItems,
新加的 list 改成,我要做付費活動排行,所以改成 payEventItems
HomePage.vue
<template>
<div id="app">
<v-carousel
cycle
height="400"
hide-delimiter-background
show-arrows-on-hover
>
<v-carousel-item
v-for="(item,i) in carouselItems"
:key="i"
:src="item.src"
:href="item.link"
target="_blank"
></v-carousel-item>
</v-carousel>
<v-card <!-- 用一個card包起來 -->
max-width="500"
class="mx-auto"
>
<v-list>
<v-list-item
v-for="item in payEventItems" <!-- 這邊的變數改成下方設定的新名字 -->
:key="item.title"
>
<v-list-item-icon>
<v-icon
v-if="item.icon"
color="pink"
>
star <!-- 因為我是用material icons,所以改一下icon的用法 -->
</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title v-text="item.title"></v-list-item-title>
</v-list-item-content>
<v-list-item-avatar>
<v-img :src="item.avatar"></v-img>
</v-list-item-avatar>
</v-list-item>
</v-list>
</v-card>
</div>
</template>
<script>
export default {
name: 'HomePage',
data() {
return {
carouselItems: [
{
src: 'https://cloud.culture.tw/e_new_upload/task/97b68b43-4653-4595-b7a0-a816818be7c5/587794988cfb0e6362426451c88d970dcaeab92fbed83de272e1f84b444a4791faa943baf8f2f2132c22901c1fed15e150e81853796917ad0d43678fd0bd4959/75f5e3277ba0206c65cc73cdaaa781922e4c3c5a.jpg',
link: 'https://www.arte.gov.tw/pro1_exh_now.asp?KeyID\u003d3087',
},
{
src: 'https://cloud.culture.tw/e_new_upload/cms/image/A0/B0/C0/D20/E144/F948/ec4f1767-21a6-45b0-9c65-1f1151f2de53.jpg',
link: 'https://reurl.cc/dGleMq',
},
{
src: 'https://cloud.culture.tw/e_new_upload/cms/image/A0/B0/C0/D22/E186/F1/3962a866-f005-400f-89e7-05799e95efb4.jpg',
link: 'http://jam.jutfoundation.org.tw/exhibition/3101',
},
{
src: 'https://cloud.culture.tw/e_new_upload/cms/image/A0/B0/C0/D24/E155/F250/0a005484-53de-4382-958c-e71b79b9cc78.jpg',
link: 'https://mipaliwlandart.com',
},
],
//帶入資料參數 (後面會再更改)
payEventItems: [
{ icon: true, title: 'Jason Oner', avatar: 'https://cdn.vuetifyjs.com/images/lists/1.jpg' },
{ title: 'Travis Howard', avatar: 'https://cdn.vuetifyjs.com/images/lists/2.jpg' },
{ title: 'Ali Connors', avatar: 'https://cdn.vuetifyjs.com/images/lists/3.jpg' },
{ title: 'Cindy Baker', avatar: 'https://cdn.vuetifyjs.com/images/lists/4.jpg' },
],
};
},
};
</script>
<style scoped>
</style>
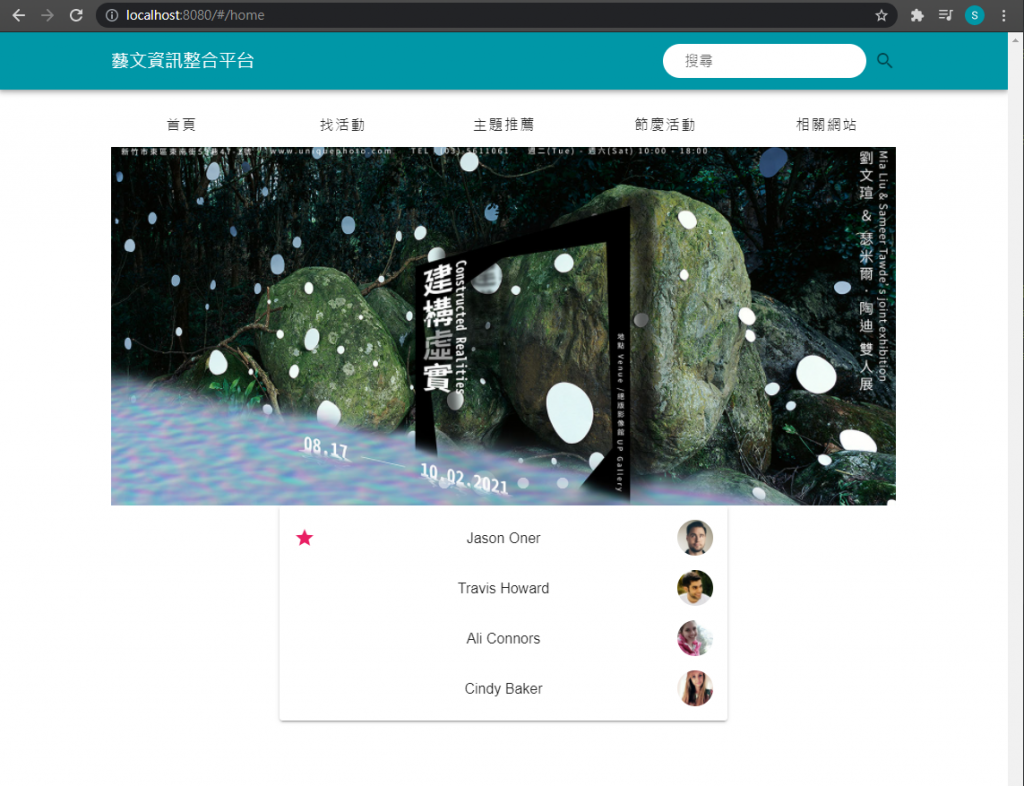
可以看到輪播圖片的下方多了一個清單,除了上方的toolbar,其他都跟範例差不多

那現在就要把範例改成我想要的樣子,我們一步一步來!
<v-card
max-width="500"
class="mx-auto"
>
<v-list>
<v-list-item
v-for="item in payEventItems"
:key="item.title"
:href="item.link" <!--1. 點擊後要連到對應的活動頁面 -->
target="_blank"
>
<!--2. 前面的icon改成顯示排行名次-->
<v-list-item-icon>
<v-avatar color="orange" rounded size="36">
<span class="white--text text">{{item.rank}}</span>
</v-avatar>
</v-list-item-icon>
<!-- --- -->
<v-list-item-content>
<!--3. 要顯示活動的類別跟標題 -->
<v-list-item-title>{{ item.type }} - {{ item.title }}</v-list-item-title>
</v-list-item-content>
<!--4. 移除後面的頭像-->
<v-list-item-avatar>
<v-img :src="item.avatar"></v-img>
</v-list-item-avatar>
<!--以上移除-->
</v-list-item>
</v-list>
</v-card>
把payEventItems改成活動網址
參數說明:
rank : 排行的名次
type : 活動類別
title : 活動名稱
link : 活動網址
payEventItems: [
{
rank: 1,
type: '展覽',
title: '再見捌捌陸Zone—臺灣眷村文化園區常設展',
link: 'http://event.moc.gov.tw/sp.asp?xdurl=ccEvent2016/ccEvent_cp.asp&cuItem=2489717&ctNode=676&mp=1',
},
{
rank: 2,
type: '展覽',
title: '從那日出之地-蘭嶼大船拜訪號-Si Mangavang展',
link: 'https://www.tacp.gov.tw/News/ExhibitionInfo?ID=abd05926-b37c-48ed-a966-4bfa49d1b648',
},
{ rank: 3, type: '展覽', title: '寺廟神像常設展(二館二樓)', link: 'http://wood.mlc.gov.tw/' },
{
rank: 4,
type: '親子',
title: '2021宜蘭綺麗觀光園區 ~綺麗好好玩!',
link: 'https://ticket.com.tw/Application/UTK02/UTK0201_.aspx?PRODUCT_ID=N0NLFCFS',
},
{ rank: 5, type: '研習課程', title: '魔幻琺瑯/七宝烧體驗課程', link: 'https://www.facebook.com/pg/juhauwanyi/events/' },
],
};
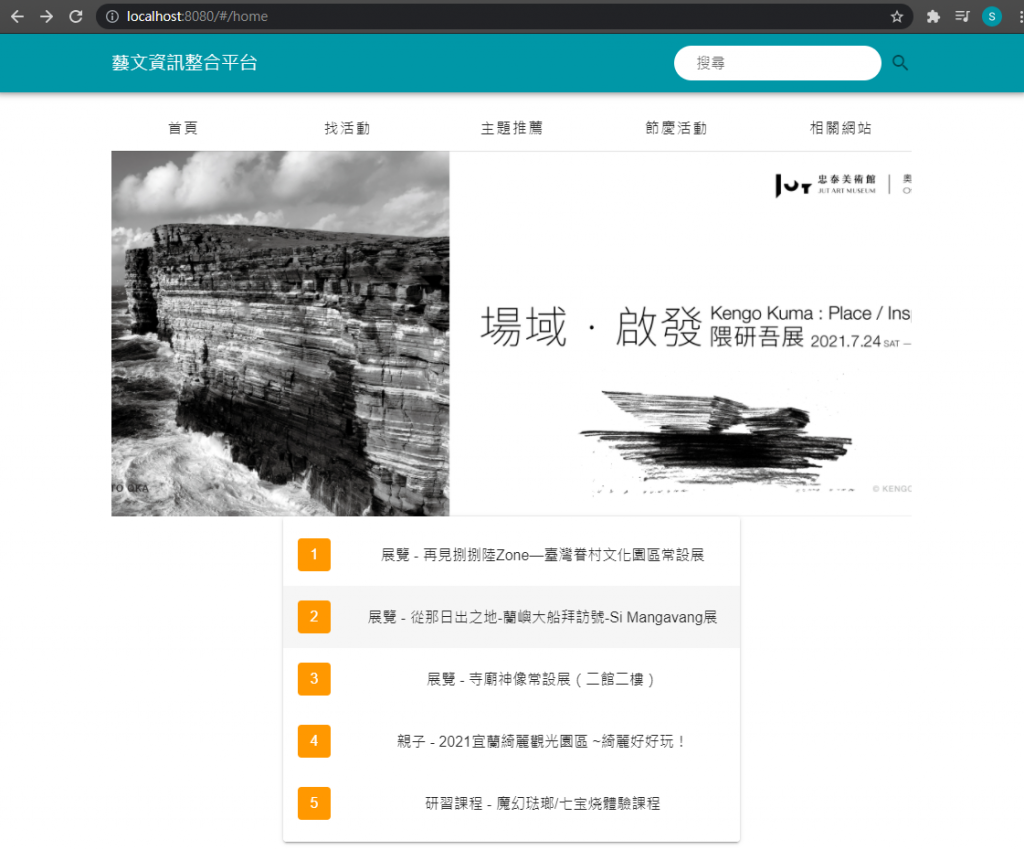
看起來好像符合我的需求了喔!

現在幫他加上card-title,然後再做一個免費排行吧
Card其實是非常常用的組件之一,這邊就不多描述,詳細用法請參考 Card 組件
在v-card裡,加上v-card-title,他就會自動判別這個是card的標題
<v-card>
<v-card-title>
熱門活動排行-付費
</v-card-title>
...
</v-card>

因為除了資料跟標題以外,其他格式、排版都是一樣的
這種重複性的程式,就可以用 v-for 的方式讓他自動渲染
為了讓2個排行榜可以水平呈現,這邊加上了Grid組件 v-container、v-row、v-col
這一樣是非常常用到的組件,在不同的裝置可以呈現適當的畫面,文檔可參考這邊
<template>
<div id="app">
<v-container>
<v-row>
<v-col sm="12"> <!--把照片輪播設為最大寬度-->
<v-carousel
cycle
height="400"
hide-delimiter-background
show-arrows-on-hover
>
<v-carousel-item
v-for="(item,i) in carouselItems"
:key="i"
:src="item.src"
:href="item.link"
target="_blank"
></v-carousel-item>
</v-carousel>
</v-col>
<v-col
sm="6"
v-for="typeItems in eventItems" <!--迴圈渲染 eventItems-->
:key="typeItems.type">
<v-card
max-width="500"
class="mx-auto"
flat
outlined
>
<v-card-title>
熱門活動排行-{{ typeItems.title }} <!--標題自動帶入 付費 or 免費-->
</v-card-title>
<v-list>
<v-list-item
v-for="item in typeItems.eventList" <!--把渲染對象改成父層物件的 eventList-->
:key="item.title"
:href="item.link"
target="_blank"
>
<v-list-item-icon>
<v-avatar color="orange" rounded size="36">
<span class="white--text text">{{ item.rank }}</span>
</v-avatar>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ item.type }} - {{ item.title }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-card>
</v-col>
</v-row>
</v-container>
</div>
</template>
為了配合 v-for ,資料格式也需要調整一下
這邊建了一個新的 eventItems,他是一個 List [ Dict ] 的格式
eventItems 參數介紹 :
type : key
title : 用來當作card-title的變動值
eventList : 裡面就是本來的 payEventItems格式
<script>
export default {
name: 'HomePage',
data() {
return {
carouselItems: [
...
],
eventItems: [{
type: 'pay',
title: '付費',
eventList: [
{
rank: 1,
type: '展覽',
title: '再見捌捌陸Zone—臺灣眷村文化園區常設展',
link: 'http://event.moc.gov.tw/sp.asp?xdurl=ccEvent2016/ccEvent_cp.asp&cuItem=2489717&ctNode=676&mp=1',
},
{
rank: 2,
type: '展覽',
title: '從那日出之地-蘭嶼大船拜訪號-Si Mangavang展',
link: 'https://www.tacp.gov.tw/News/ExhibitionInfo?ID=abd05926-b37c-48ed-a966-4bfa49d1b648',
},
{ rank: 3, type: '展覽', title: '寺廟神像常設展(二館二樓)', link: 'http://wood.mlc.gov.tw/' },
{
rank: 4,
type: '親子',
title: '2021宜蘭綺麗觀光園區 ~綺麗好好玩!',
link: 'https://ticket.com.tw/Application/UTK02/UTK0201_.aspx?PRODUCT_ID=N0NLFCFS',
},
{ rank: 5, type: '研習課程', title: '魔幻琺瑯/七宝烧體驗課程', link: 'https://www.facebook.com/pg/juhauwanyi/events/' },
],
}, {
type: 'free',
title: '免費',
eventList: [
{
rank: 1,
type: '展覽',
title: '再見捌捌陸Zone—臺灣眷村文化園區常設展',
link: 'http://event.moc.gov.tw/sp.asp?xdurl=ccEvent2016/ccEvent_cp.asp&cuItem=2489717&ctNode=676&mp=1',
},
{
rank: 2,
type: '展覽',
title: '從那日出之地-蘭嶼大船拜訪號-Si Mangavang展',
link: 'https://www.tacp.gov.tw/News/ExhibitionInfo?ID=abd05926-b37c-48ed-a966-4bfa49d1b648',
},
{ rank: 3, type: '展覽', title: '寺廟神像常設展(二館二樓)', link: 'http://wood.mlc.gov.tw/' },
{
rank: 4,
type: '親子',
title: '2021宜蘭綺麗觀光園區 ~綺麗好好玩!',
link: 'https://ticket.com.tw/Application/UTK02/UTK0201_.aspx?PRODUCT_ID=N0NLFCFS',
},
{ rank: 5, type: '研習課程', title: '魔幻琺瑯/七宝烧體驗課程', link: 'https://www.facebook.com/pg/juhauwanyi/events/' },
],
}],
};
},
};
</script>
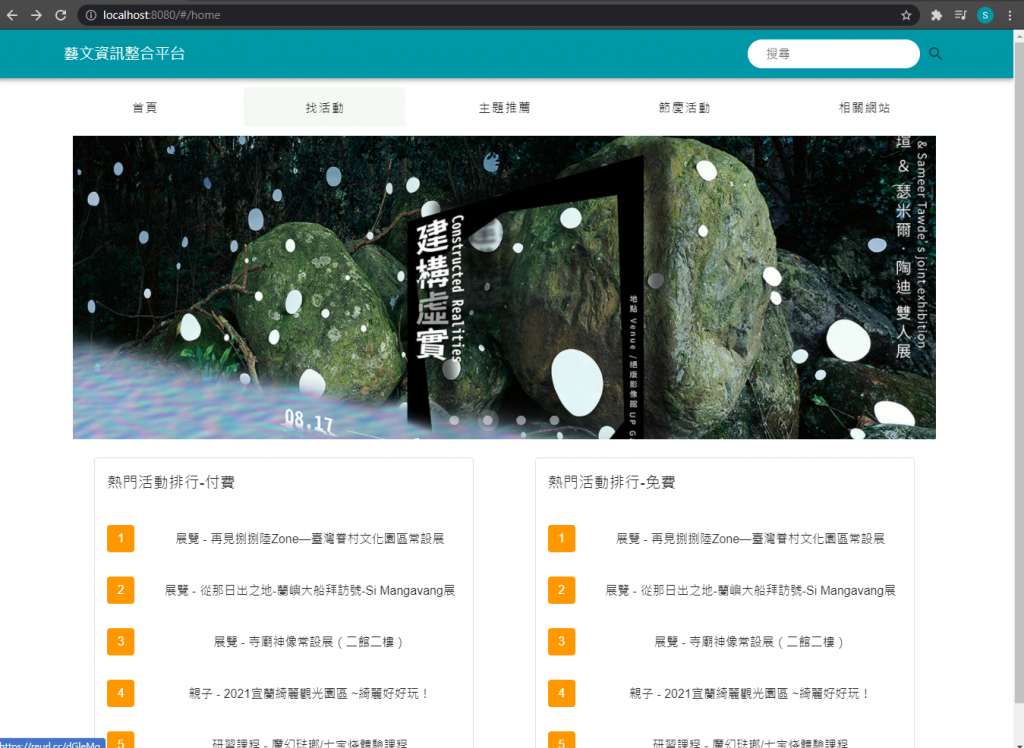
好的!我知道有點醜,
不過美化的部份我們等之後有空再回頭做啦~

今天的文就到這邊啦~
因為文章都是照著開發步驟紀錄的,所以可能會有種
"咦? 上面不是說改這樣,怎麼下面又說要改那樣" 的感覺
沒錯!其實寫程式很少會一步到位,以我自己來說,
都是"達成指定目標>重構>前進下一個目標>達成指定目標",這樣的迴圈在進行
那每次更改的部分,我都用註解標註在程式碼內,
如果有不太能理解的,可以直接跳到最後一段,我有放上完整的程式碼
ok~ 明天見!
